CSS有很多伪类,伪类也构成了很多好看的样式,这篇文章主要总结一下伪类,顺便做做笔记
:link
:link主要应用在超链接上,未点击的样式。
<style>
a:link{
color: #2196f3;
}
</style>
<a href="https://google.com">google</a>
:visted
:visted主要也是应用在超链接上,访问过后的样式。
<style>
a:visted{
color: #ff9800;
}
</style>
<a href="https://google.com">google</a>
:active
:active鼠标点击时到鼠标松开时的样式,可用在链接、按钮等
<style>
a:active{
color: #ff5722;
}
</style>
<a href="https://google.com">google</a>
:hover
:hover鼠标经过(浮动)样式,可用在任何元素上。
<style>
a:hover{
color: #3f51b5;
}
</style>
<a href="https://google.com">google</a>
:nth-child
:nth-child()可以设置第几个的样式,也可以使用倍数2n,3n,2n-1等实现间隔效果。
<style>
li:nth-child(2n){
color: #ff9800;
}
</style>
<ul>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
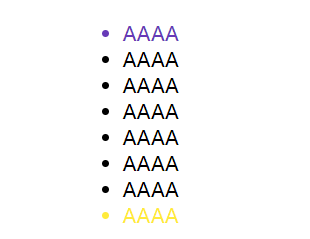
</ul>:first-child/:last-child
如名字一样,first-child设置首个样式,last-child设置最后一个样式
<style>
li:first-child{
color: #673ab7;
}
li:last-child{
color: #ffeb3b;
}
</style>
<ul>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
</ul>
:focus
:focus获取焦点时样式,主要用于表单输入等
<style>
input:focus{
box-shadow: 0 0 5px 3px #ffc107;
}
</style>
<input type="text">
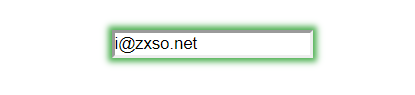
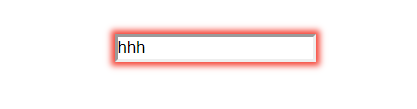
:valid/:invalid
再input使用某些验证时,:valid,正确匹配显示的样式。:invalid,不正确匹配显示的样式。
<style>
input:valid{
box-shadow: 0 0 5px 3px #4caf50;
}
input:invalid{
box-shadow: 0 0 5px 3px #f44336;
}
</style>
<input type="email" >

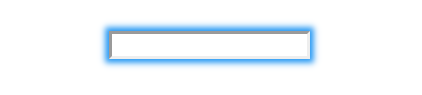
:required
:required当input含有required属性时的样式,主要也是表单。
<style>
input:required{
box-shadow: 0 0 5px 3px #2196F3;
}
</style>
<input type="text" required>
:disabled
:disabled当input含有disabled属性时的样式。
<style>
input:disabled{
box-shadow: 0 0 5px 3px #9e9e9e;
}
</style>
<input type="text" disabled>:not
没用过,不知道。
本文作者:风雪,转载时请注明本文出处:https://www.fxnetw.com/76.html
共
0条评论